 Befehle
Pakete
Klassen
Strukturen
Fehlermeldungen
Befehle
Pakete
Klassen
Strukturen
Fehlermeldungen
Das smartdiagram Paket (Version 0.3b, 23.12.2016) dient dazu auf einfache Art und Weise Diagramme, anhand einer Liste von Items, zeichnen zu können. Die Diagramme selbst werden mit Hilfe von TikZ gesetzt. Das smartdiagram Paket erleichtert dabei dem Benutzer die Arbeit deutlich, da es bereits über eine geraume Anzahl von vorgefertigten Diagrammtypen verfügt und diese auch noch verändert werden können.
Eingebunden wird das Paket mit \usepackage{smartdiagram}. Das Paket benötigt neben dem tikz Paket auch noch die Pakete etoolbox, xparse und xstring. Darüber hinaus werden noch einige TikZ Bibliotheken geladen. Zur Zeit verfügt das Paket über keine Optionen.
Der \smartdiagram Befehl wird im folgenden dazu verwendet die Diagramme zu zeichnen. Dabei ist der Aufbau wie folgt:
\smartdiagram[Diagrammtyp]{Itemliste}
beziehungsweise
\smartdiagram[Diagrammtyp]{{Item1,Text},{Item2,Text},{Item3,Text},Item4}
Es stehen insgesamt zehn verschiedene Diagrammtypen zur Verfügung. Hinweis um den Doppelpunkt (:) herum darf es kein Leerzeichen geben.
| Diagramm Typ | Beschreibung |
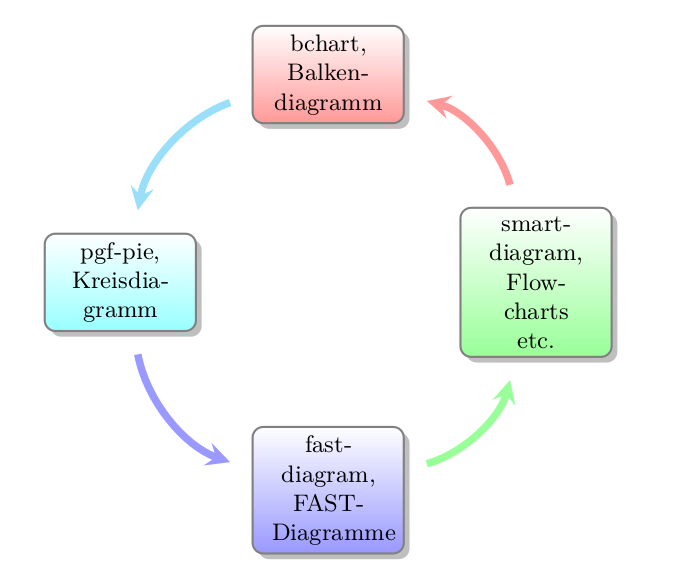
| circular diagram | Die Elemente der Liste werden auf einem Kreis entgegen dem Uhrzeigersinn angeordnet. |
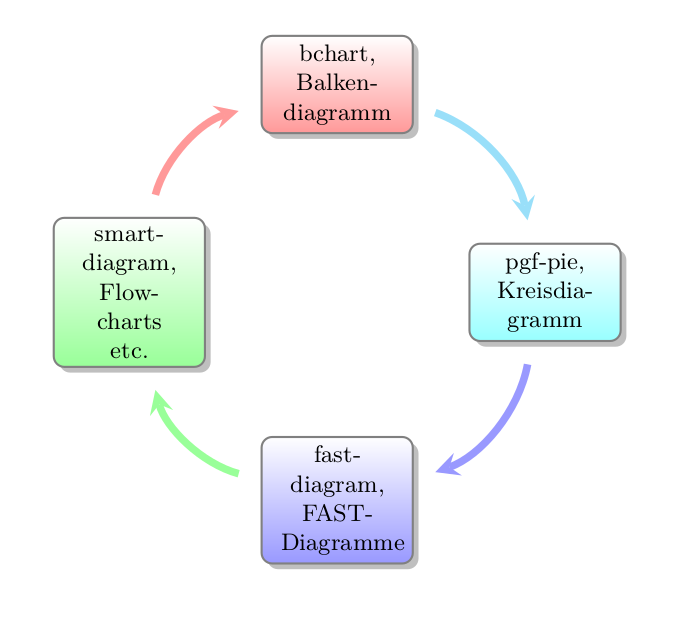
| circular diagram:clockwise | Die Elemente der Liste werden auf einem Kreis im Uhrzeigersinn angeordnet. |
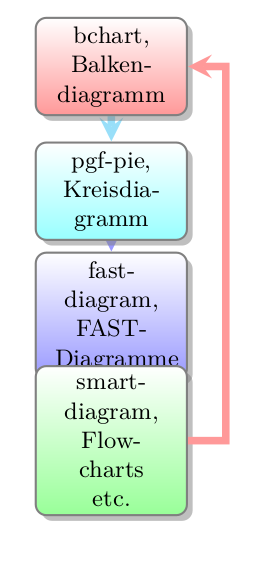
| flow diagram | Die Elemente der Liste werden als vertikales Flussdiagramm (engl. flowchart) dargestellt. Mit dem ersten Element oben und dem letztem Element unten. |
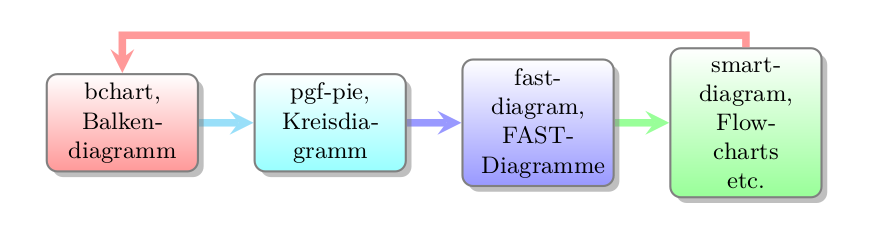
| flow diagram:horizontal | Die Elemente der Liste werden als horizontales Flussdiagramm (engl. flowchart) dargestellt. Mit dem ersten Element links und dem letztem Element rechts. |
| descriptive diagram | Die Bezeichnungen der Elemente werden innerhalb eines Kreises, und falls vorhanden wird der entsprechende Text in Form einer rechteckigen Box neben dem Kreis, dargestellt. (Beschreibendes Diagramm) |
| priority descriptive diagram | Ein nach Priorität geordnetes beschreibendes Diagramm. |
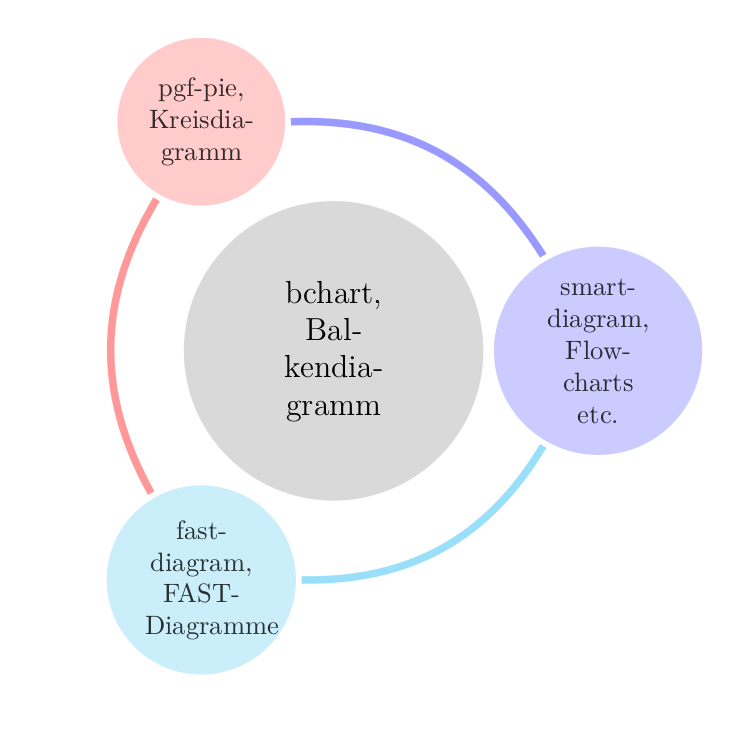
| bubble diagram | Blasendiagramm, wobei das erste Item in der Mitte steht. |
| constellation diagram | Konstellationsdiagramm, bei dem das erste Listenelement in der Mitte steht und die anderen Elemente mit ihm verbunden sind. |
| connected constellation diagram | Verbundenes Konstellationsdiagramm, das erste Listenelement steht in der Mitte und die anderen Elemente sind miteinander verbunden. |
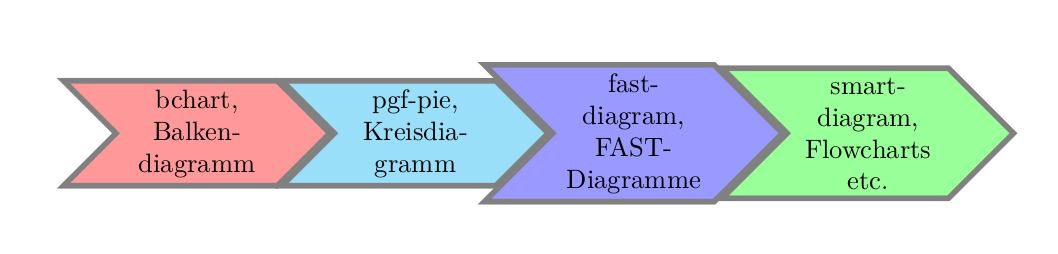
| sequence diagram | Sequenzdiagramm, wobei das erste Element links und das letzte rechts steht. |
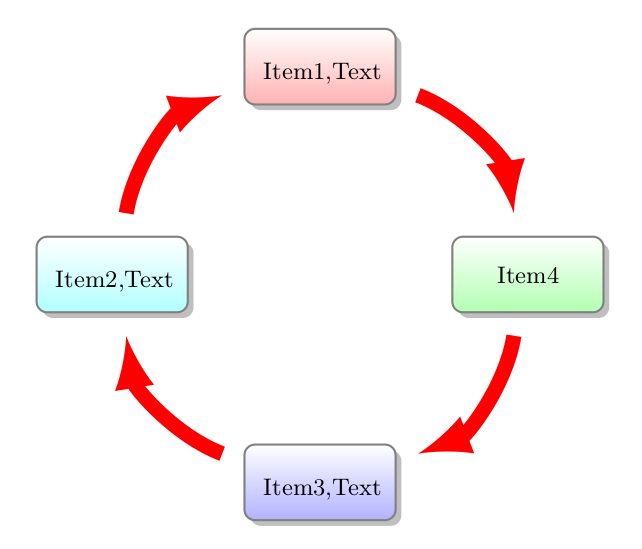
\smartdiagram[circular diagram]{{Item1,Text},{Item2,Text},{Item3,Text},Item4}
\smartdiagram[circular diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
\smartdiagram[circular diagram:clockwise]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
\smartdiagram[flow diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
\smartdiagram[flow diagram:horizontal]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
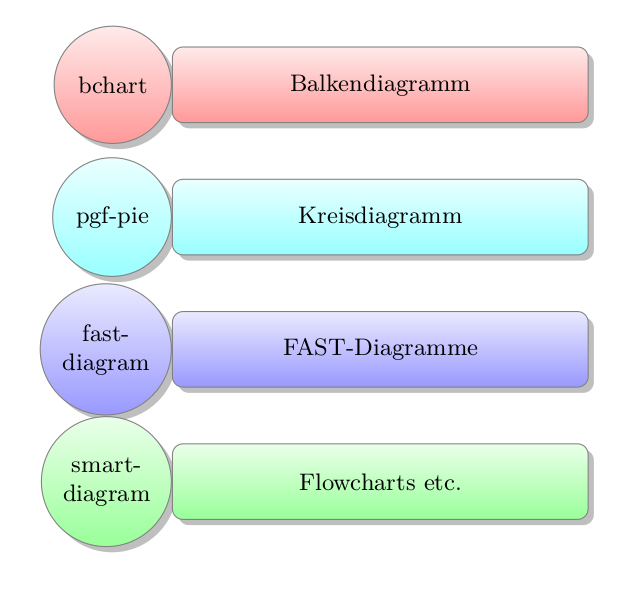
\smartdiagram[descriptive diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
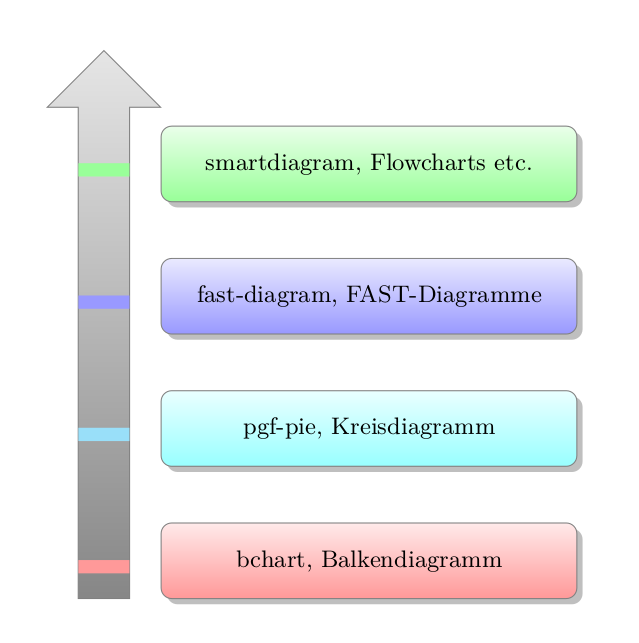
\smartdiagram[priority descriptive diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
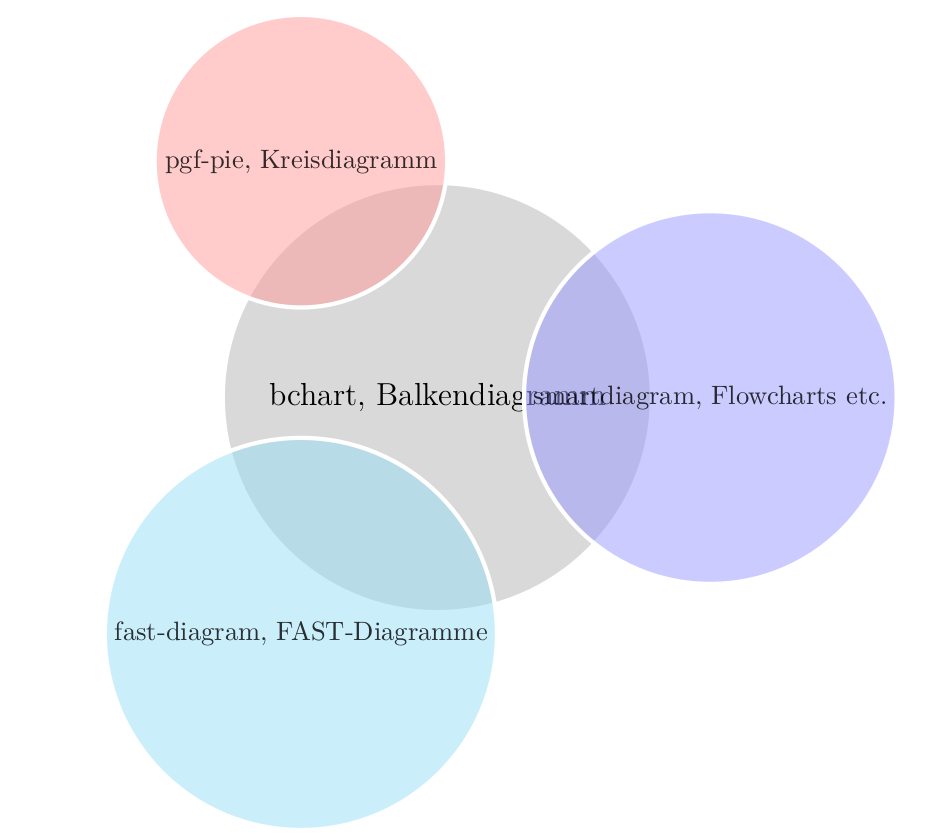
\smartdiagram[bubble diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
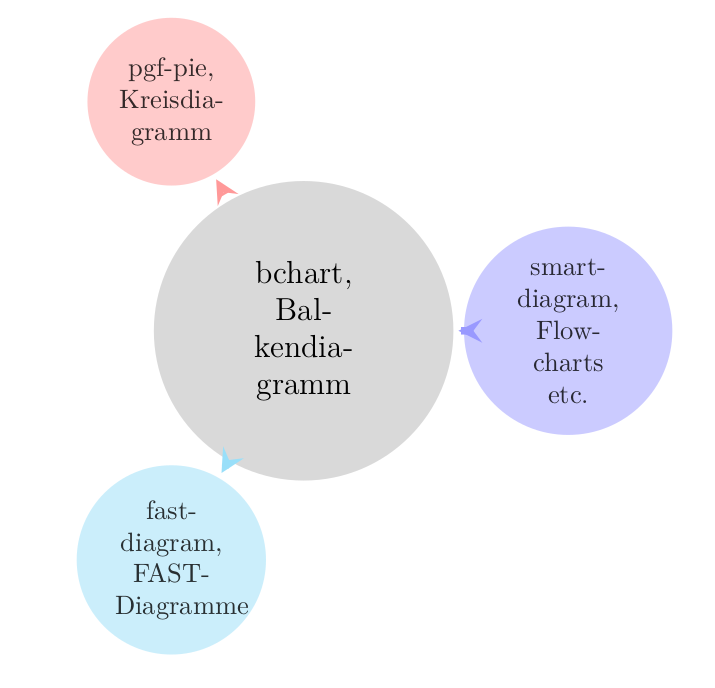
\smartdiagram[constellation diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
\smartdiagram[connected constellation diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
\smartdiagram[sequence diagram]{
{bchart, Bal\-ken\-dia\-gramm},
{pgf-pie, Kreis\-dia\-gramm},
{fast-diagram, FAST-Diagramme},
{smartdiagram, Flowcharts etc.}}
|
 |
Zusätzlich existieren Optionen mit denen die Gestalltung der Diagramme, wie etwa die Farben, beeinflusst werden können. Dieses Optionen können über den Befehl \smartdiagramset{Optionen und Werte} gesetzt werden.
| Option | Beschreibung |
| set color list | Damit kann eine Farbliste für die einzelnen Items definiert werden. Zum Beispiel ordnet |
| uniform color list | Damit wird eine einheitliche Farbe für die Items gesetzt. |
| use predefined color list | Die Option wechselt wieder auf die vordefinierten Farben zurück. |
| insert decoration | Ermöglicht das Einfügen einer vorher selbst festgelegten Dekoration. Erfordert unter anderem das Einbinden der entsprechenden TikZ Bibliothek. |
| arrow line width | Verändert die Pfeilbreite, die ursprüngliche Breite beträgt 0.1 cm. |
| arrow tip | Verändert die Pfeilspitze. Die Standardpfeilspitze ist vom Typ stealth. |
| arrow style | Damit kann ein neuer Stil für den Pfeil definiert werden. |
| uniform arrow color | Wird hier der Wert true gesetzt werden alle Pfeile in einer einheitlichen Farbe dargestellt. Standardmäßig ist diese Farbe grau. |
| arrow color | Mit dieser Option kann die einheitliche Farbe der Pfeile verändert werden. |
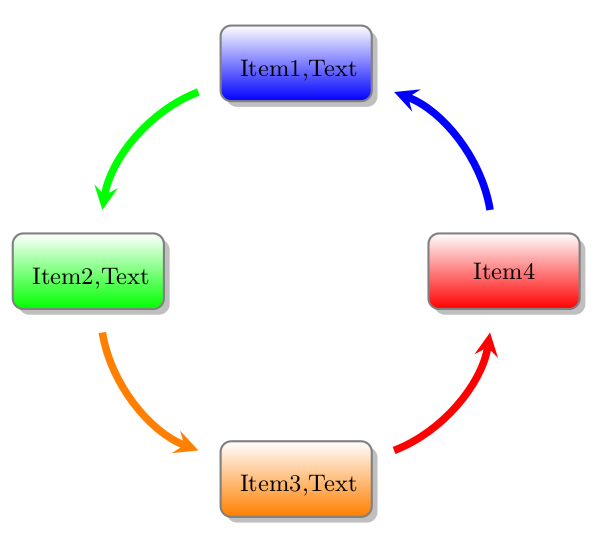
Hier wird dem ersten Item die Farbe blau, dem zweiten grün, dem dritten orange und dem vierten Item die Farbe rot zugeordnet. Auch wenn hier nur vier Farben definiert wurden können mehr als vier Items verwendet werden.
\smartdiagramset{set color list={blue,green,orange,red}}
\smartdiagram[circular diagram]{{Item1,Text},{Item2,Text},{Item3,Text},Item4}
|

|
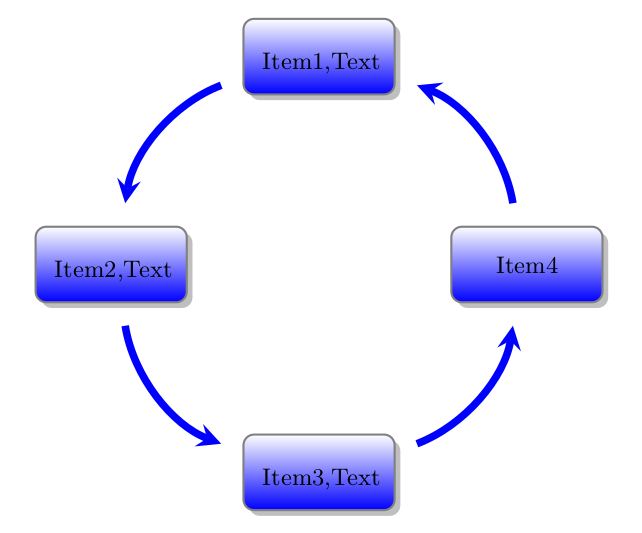
Hier sind die ersten vier Items blau, weitere Items werden mit den bereits vordefinierten Farben gefüllt. Achtung die Angabe for x items muss gesetzt werden.
\smartdiagramset{uniform color list=blue for 4 items}
\smartdiagram[circular diagram]{{Item1,Text},{Item2,Text},{Item3,Text},Item4}
|

|
Bei den Pfeilen kann die Breite, die Farbe und das Aussehen der Pfeilspitze verändert werden.
\smartdiagramset{use predefined color list,
arrow line width=0.2cm,arrow color = red, uniform arrow color=true, arrow style=]-latex}
\smartdiagram[circular diagram]{{Item1,Text},{Item2,Text},{Item3,Text},Item4}
|

|
Die Gestaltung der Knoten / Kästen des Diagrammes lässt sich über module shape=Wert innerhalb des Befehls \smartdiagramset{Optionen und Werte} verändern. Dabei gilt es aber zu beachten, dass die dazugehörigen Bibliotheken geladen wurden. Nachfolgendes Beispiel zeigt den hier gewählten Aufbau.
\documentclass{article}
...
\usepackage{smartdiagram}
\usetikzlibrary{
shapes,
shapes.geometric,
shapes.symbols,
shapes.arrows,
shapes.multipart,
shapes.callouts,
shapes.misc}
...
\begin{document}
...
\smartdiagramset{module shape=chamfered rectangle}
chamfered rectangle
\smartdiagram[circular diagram]{{Item1},{Item2}}
...
\end{document}
Hinweis: Beim Shape vom Typ rectangle split kann über den Befehl \nodepart{Nummer} ein zusätzlicher Eintrag vorgenommen werden. Daher gibt es in der Übersicht hier für diesen Shape zwei Einträge.
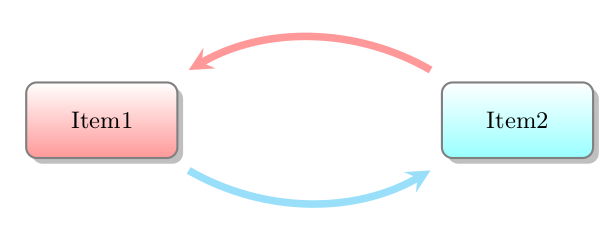
| default |
 |
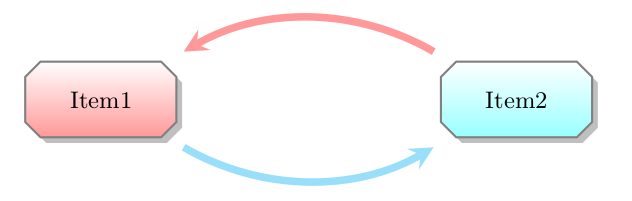
| chamfered rectangle |  |
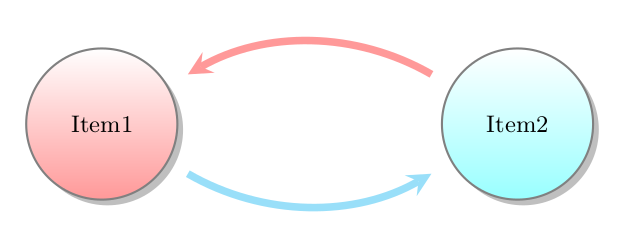
| circle |  |
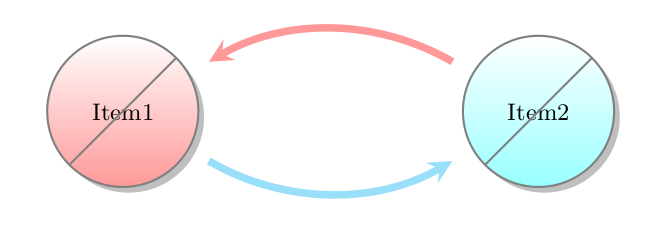
| circle solidus |  |
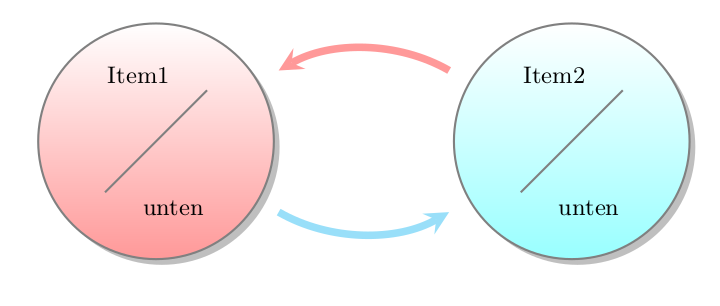
| circle split |  |
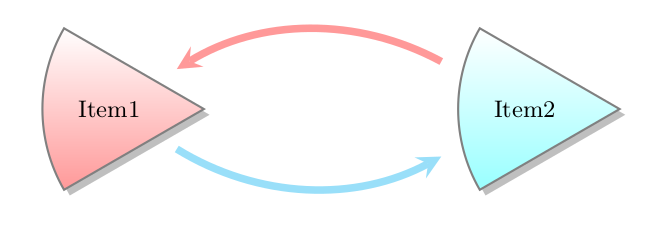
| circular sector |  |
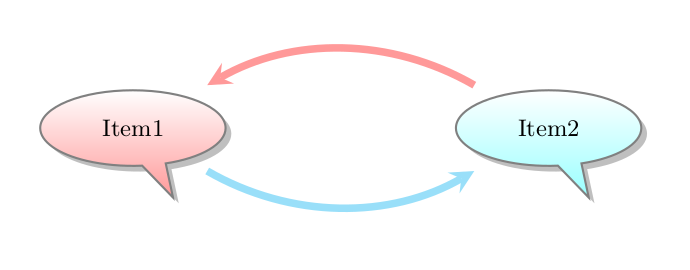
| cloud callout |  |
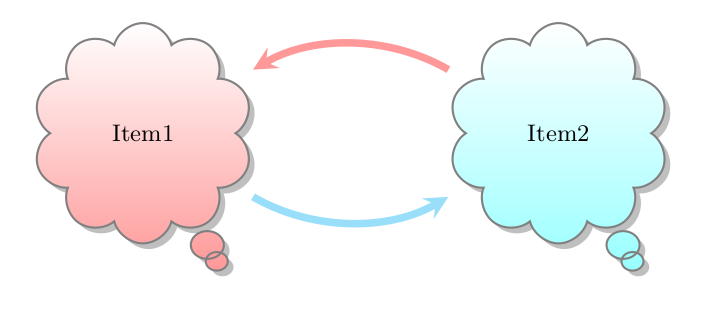
| cloud |  |
| cross out |  |
| cylinder |  |
| dart |  |
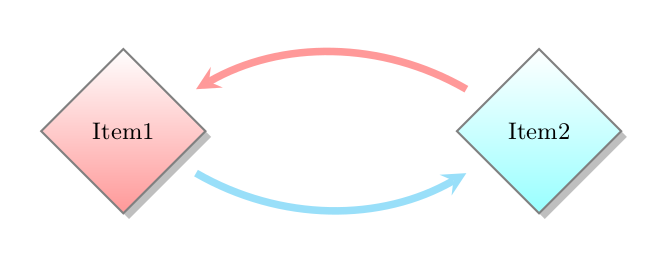
| diamond |  |
| ellipse callout |  |
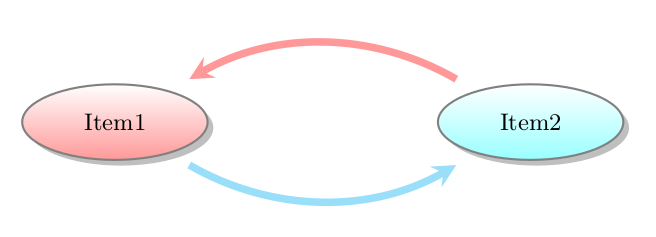
| ellipse |  |
| forbidden sign |  |
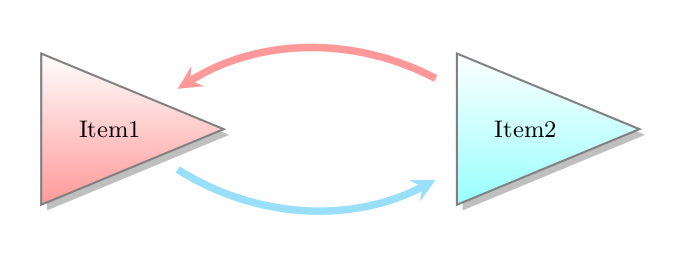
| isosceles triangle |  |
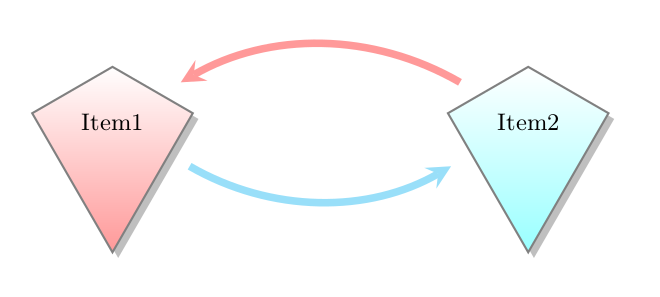
| kite |  |
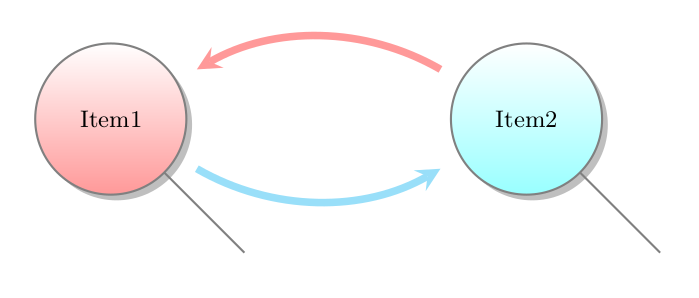
| magnifying glass |  |
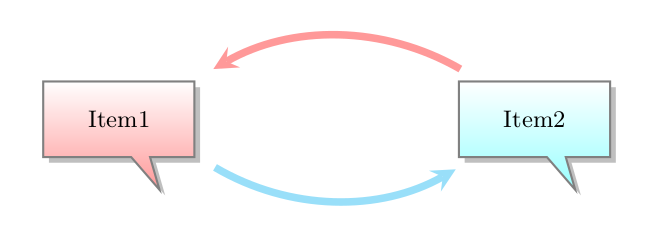
| rectangle callout |  |
| rectangle |  |
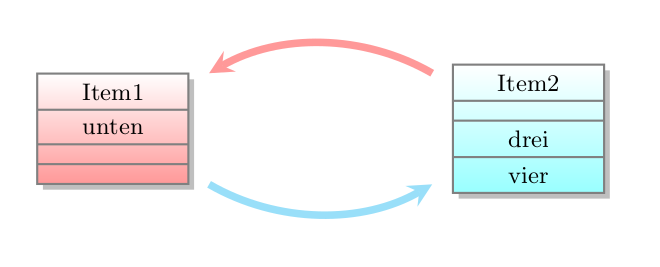
rectangle split (mit Text)
\smartdiagram[circular diagram]
{{Item1\nodepart{two}
unten \nodepart{three}
\nodepart{four} },
{Item2\nodepart{two}
\nodepart{three}drei
\nodepart{four} vier}}
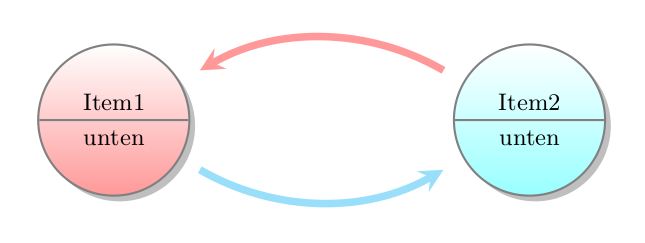
|  |
| rectangle split |  |
 | |
| rounded rectangle |  |
| semicircle |  |
| signal |  |
| -starburst |  |
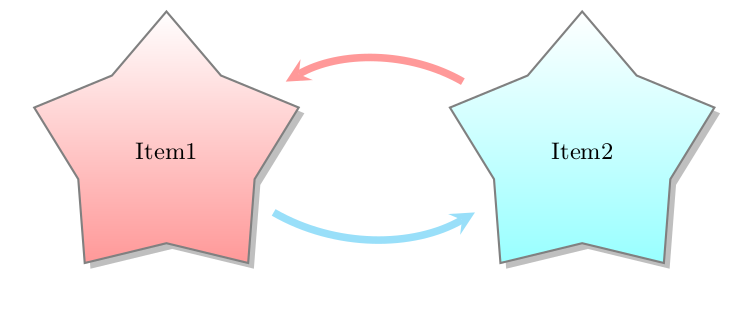
| star |  |
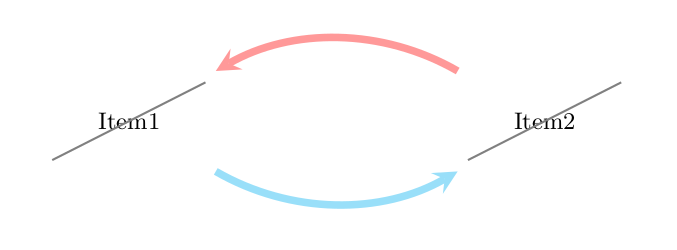
| strike out |  |
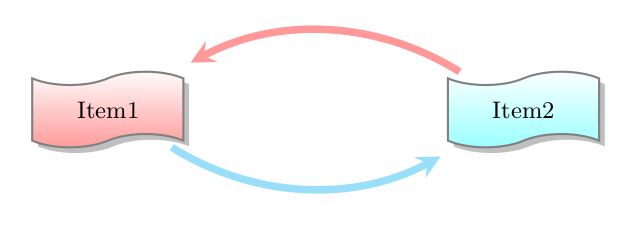
| tape |  |
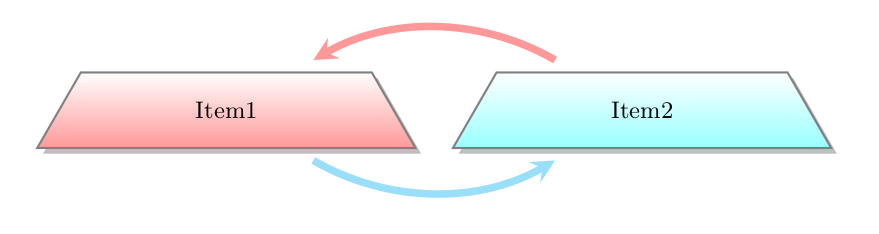
| trapezium |  |
The smartdiagram package, Claudio Fiandrino, 23.12.2016
Abgerufen unter: http://mirrors.ctan.org/graphics/pgf/contrib/smartdiagram/smartdiagram.pdf am 01.11.2020