 Befehle
Pakete
Klassen
Strukturen
Fehlermeldungen
Befehle
Pakete
Klassen
Strukturen
Fehlermeldungen
Das flowchart Paket (2015/03/19 3.3) stellt die für die Erstellung eines Programmablaufplans benötigten Symbole bereit.[1] Die Flussdiagramme (flowcharts) können dabei nicht nur der Veranschaulichung eines Computerprogramms, sondern auch für die Darstellung von Arbeitsabläufen und Prozessen oder Handlungsanweisungen dienen. Für die Erstellung gibt es eine Auswahl an genormten Figuren die zur Darstellung von immer wieder vorkommenden Elementen verwendet werden.
Das Paket wird mit \usepackage{flowchart} eingebunden und bindet seinerseits die Pakete makeshape und tikz ein, sowie die tikz Bibliothek shapes ein. Das Paket verfügt zur Zeit über keine Optionen.
Von den Pfeilen abgesehen beinhaltet das Paket fünf festgelegt Symbole. Die Symbole werden unter anderem auch als Elemente, Sinnbilder beziehungsweise Figuren bezeichnet.
 |
terminal Ein Haltepunkt im Flussdiagramm, dabei kann es sich um einen Start- beziehungsweise Endpunkt handeln, oder um eine Halt beziehungsweise eine Unterbrechung im Ablauf. |
 |
predproc Damit werden Unterprogramme in das Diagramm eingefügt. |
 |
decision Dieses Element dient dazu Verzweigungen beziehungsweise Entscheidungen darzustellen. |
 |
process Beschreibt eine Tätigkeit. |
 |
storage Ein- oder Ausgabe jede Art von Speicher. |
Die einzelnen Symbole werden mithilfe des \node Befehls innerhalb einer tikzpicture Umgebung angeordnet.
\node (Knoten) at (X,Y) [draw, SYMBOL, weitere Optionen] {Inhalt};
Über die weiteren Optionen können unter anderem eine Mindestgröße (minimum width, minimum height), die Farbe (Vorder- und Hintergrund) und die Ausrichtung des Textes festgelegt werden.
\documentclass[margin=1cm]{standalone}
\usepackage[utf8]{inputenc}
%...
\usepackage{flowchart}
%...
\begin{document}
%...
\begin{tikzpicture}[font={\sf}]
\node (startpunkt) at (0,8) [draw, terminal,
minimum width=2cm, minimum height=0.5cm, fill=red!50] {Terminal};
\node (unterprogramm) at (0,6.5) [draw, predproc, align=left,
minimum width=2cm, fill=blue!50] {Unter- \\[0.2cm] programm};
\node (test) at (0,4) [draw, decision,align=left,
minimum width=2cm, minimum height=1cm, fill=yellow!25] {Verzweigung};
\node (prozess) at (0,1.5) [draw, process,align=left,
minimum width=2cm,
minimum height=1cm, fill=green!30] {Operation};
\node (speicher) at (0,0) [draw, storage,
minimum width=2cm,
minimum height=1cm, fill=brown!20] {Speicher};
\end{tikzpicture}
%...
\end{document}
|

|
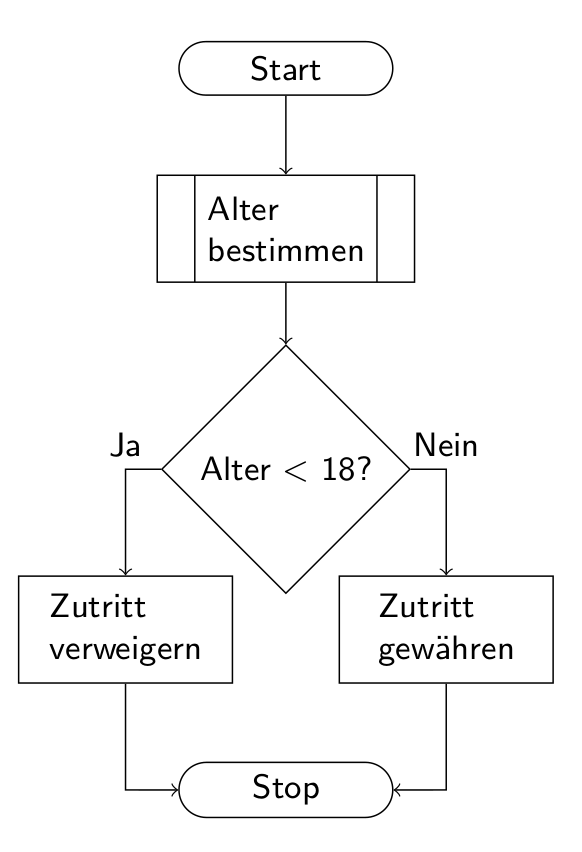
Das nachfolgende Beispiel zeigt den systematischen Ablauf einer Altersprüfung. Dazu wurden zuerst die Symbole gesetzt und am Ende die entsprechenden Pfeile eingefügt. Zusätzlich wurden zwei Hilfspunkte eingefügt um die optische Wirkung der letzten zwei Pfeil zu verbessern.
\documentclass[margin=1cm]{standalone}
\usepackage[utf8]{inputenc}
%...
\usepackage{flowchart}
%...
\begin{document}
%...
\begin{tikzpicture}[font ={\sf \small}, scale=0.75]
% Die Elemente
\node (start) at (0,0) [draw, terminal,
minimum width=2cm,
minimum height=0.5cm] {Start};
\node (alter) at (0,-2) [draw, predproc, align=left,
minimum width=2cm,
minimum height=1cm] {Alter \\ bestimmen};
\node (check) at (0,-5) [draw, decision,align=left,
minimum width=2cm,
minimum height=1cm] {Alter $<$ 18?};
\node (jung) at (-2,-7) [draw, process,align=left,
minimum width=2cm,
minimum height=1cm] {Zutritt \\ verweigern};
\node (alt) at (2,-7) [draw, process,align=left,
minimum width=2cm,
minimum height=1cm] {Zutritt \\ gewähren};
\node (stop) at (0,-9) [draw, terminal,
minimum width=2cm,
minimum height=0.5cm] {Stop};
% Hilfspunkte
\coordinate (point1) at (-2,-9) {};
\coordinate (point2) at (2,-9) {};
%Pfeile
\draw[->] (start) -- (alter);
\draw[->] (alter) -- (check);
\draw[->] (check) -| node[above]{Ja} (jung);
\draw[->] (check) -| node[above]{Nein} (alt);
\draw[->] (jung) -- (point1) -- (stop);
\draw[->] (alt) -- (point2) -- (stop);
\end{tikzpicture}
%...
\end{document}
|

|
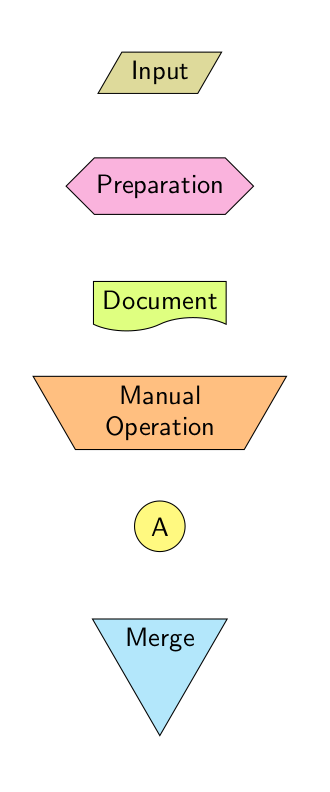
Neben den fünf im flowchart Paket enthaltenen Symbolen werden viele weitere im Alltag verwendet. Am einfachsten lassen sich all jene Symbole umsetzen bei denen es bereits die passende geometrische Form (shape) als fertigen Befehl gibt. Standardmäßig sind nur Rechtecke und Kreise in tikz direkt verfügbar. Durch das Einbinden von zusätzlichen Bibliotheken wie shapes.geometric, shapes.symbols und shapes.misc lässt sich die nutzbare Anzahl an geometrischen Formen deutlich erhöhen. Die nachfolgende Tabelle beinhaltet mehrere Beispiele für zusätzliche flowchart Symbole. Das komplett Beispiel ist im Anhang.
| Symbol | Beschreibung | Bibliothek | Definition |
 |
input Ein- und Ausgabe von Daten. |
shapes.geometric |
\tikzset{ input/.style={
draw,
fill=olive!30,
trapezium,
trapezium left angle=60,
trapezium right angle=120,
align=left
}
}
|
 |
preparation Vorbereitung. Arbeitsschritte die vor der tatsächlichen Arbeit stattfinden. |
shapes.misc |
\tikzset{
preparation/.style={
draw,
fill=magenta!30,
chamfered rectangle,
chamfered rectangle xsep=2cm,
align=left
}
}
|
 |
document Stellt die Eingabe oder Ausgabe eines Dokuments dar. |
shapes.symbols |
\tikzset{
document/.style={
draw,
fill=lime!50,
tape,
tape bend top=none,
align=left
}
}
|
 |
manual operation Dieser Arbeitsschritt erfolgt manuell. |
shapes.geometric |
\tikzset{
manualop/.style={
draw,
fill=orange!50,
trapezium,
shape border rotate=180,
text width=2cm,
align=center
}
}
|
 |
connector Verbindet verschiedene Elemente miteinander. |
-- |
\tikzset{
connection/.style={
draw,
fill=yellow!50,
circle,
radius=5pt,
align=center
}
}
|
 |
merge Kombiniert mehrere Pfade zu einem einzigen. |
-- |
\tikzset{
merge/.style={
draw,
fill=cyan!30,
isosceles triangle,
isosceles triangle apex angle=60,
shape border rotate=-90,
align=center
}
}
|
\documentclass[margin=1cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric,shapes.symbols,shapes.misc}
\tikzset{
input/.style={
draw,
fill=olive!30,
trapezium,
trapezium left angle=60,
trapezium right angle=120,
align=left
},
preparation/.style={
draw,
fill=magenta!30,
chamfered rectangle,
chamfered rectangle xsep=2cm,
align=left
},
document/.style={
draw,
fill=lime!50,
tape,
tape bend top=none,
align=left
},
manualop/.style={
draw,
fill=orange!50,
trapezium,
shape border rotate=180,
text width=2cm,
align=center,
},
connection/.style={
draw,
fill=yellow!50,
circle,
radius=5pt,
align=center
},
merge/.style={
draw,
fill=cyan!30,
isosceles triangle,
isosceles triangle apex angle=60,
shape border rotate=-90,
align=center
},
}
\begin{document}
\begin{tikzpicture}[font={\sf}]
\node[input] (input) at (0,7.5) {Input};
\node[preparation] (preparation) at (0,6) {Preparation};
\node[document] (document) at (0,4.5) {Document};
\node[manualop] (manualop) at (0,3) {Manual Operation};
\node[connection] (connection) at (0,1.5) {A};
\node[merge] at (0,0) (merge) {Merge};
\end{tikzpicture}
\end{document}
|

|